Brackets Text Editor is a modern and open-source text editor design for web developers and front-end developers in creating and editing codes easily. It is specially designed for web development. You can easily write codes in HTML, CSS, and JavaScript. It is a modern text editor that makes it easy to design in the browser. It is a solid editor and has everything you need for working with files and directories and creating new files.
With focused visual tools and preprocessor support, It is a lightweight, powerful, modern text editor and blends visual tools into the editor so you get the right amount of help when you want it without getting in the way of your creative process. You’ll enjoy writing code in Brackets. This app simplifies the process of coding, allowing coders to share their work through various platforms.
Feature of Brackets Text Editor
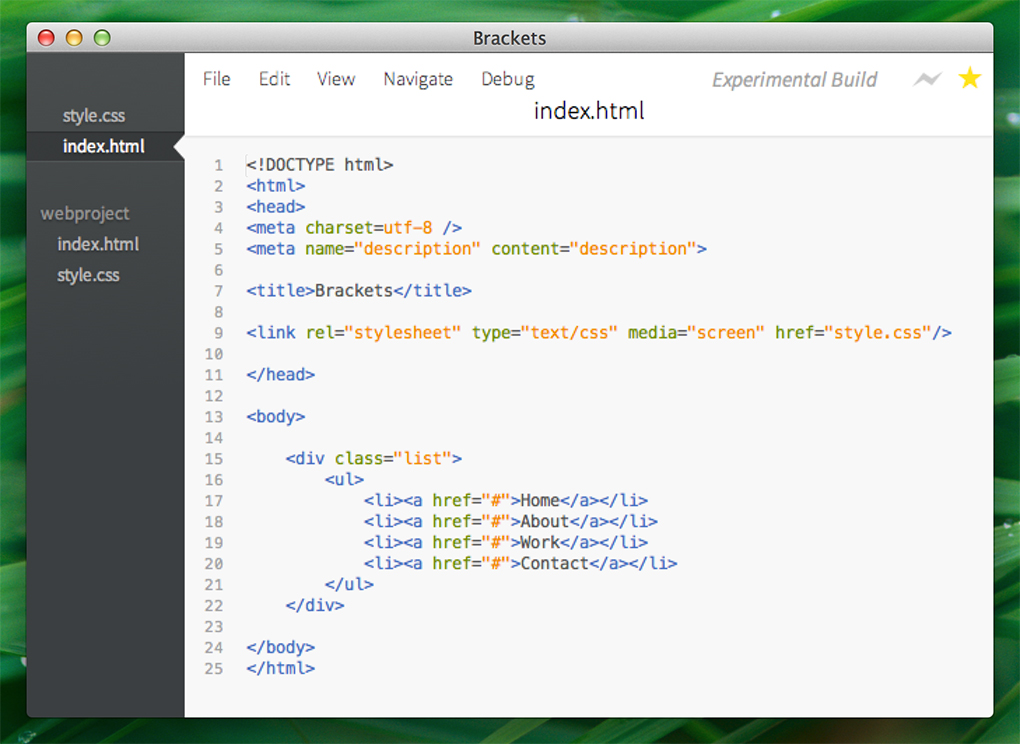
Clean and User-Friendly Interface
- This release is targeted for Mac and Windows users only. Open File in external Applications: Brackets now offers support to open file of any arbitrary type with external applications. In User Preferences settings, you can associate a file extension to open with the default associated application or open with a specific application.
- Download Brackets for Mac - A reliable, intuitive and easy to use macOS application which can be used as a code editor for HTML, CSS and JavaScript projects.
It comes with a crisp, clean interface to make sure that tools wouldn’t get in your way. It has a Quick Edit UI that puts context-specific code and tools inline instead of cluttering up your coding environment.
Hassle-free installer and attractive GUI
Setting up the program takes little time and effort. The main window is split into two main areas, namely the code editor and sidebar with working files to easily switch through.
Jul 05, 2019.
Get Code Hints from a PSD
The Extract for Brackets (Preview) extension lets you pull out design information from a PSD including colors, fonts, gradients, and measurement information as clean, minimal CSS via contextual code hints. You can also extract layers as images, use information from the PSD to define preprocessor variables, and easily get dimensions between objects. All in the context of your code.
Inline Editors
Instead of jumping between file tabs, the program lets you open a window into the code you care about most. Want to work on the CSS that applies to a specific ID? Put your mouse cursor on that ID, push Command / Ctrl+E and the tool will show you all the CSS selectors with that ID in an inline window so you can work on your code side-by-side without any popups.
Live Preview
Get a real-time connection to your web browser. Make changes to CSS and HTML and you’ll instantly see those changes on screen. Also, see where your CSS selector is being applied in the browser by simply putting your cursor on it. It’s the power of a code editor with the convenience of in-browser dev tools.
Brackets Code Editor
Preprocessor Support
Work with preprocessors in a whole new way. We know how important preprocessors are to your workflow. That’s why it wants to make the tool the best code editor for preprocessors out there. With the tool, you can use Quick Edit and Live Highlight with your LESS and CSS files which will make working with them easier than ever.
Performance and conclusion
The app does not put a strain on PC performance, as it runs on low CPU and RAM. Unfortunately, a few features were inaccessible during our evaluation. For instance, the tool failed in its attempt to load the Live Development page.
Brackets Text editor Features
- Automatic styling and syntax highlighting to show code in different colors.
- You can access the most recent files from the left hand working files panel.
- When you enter the opening tag the list of possible options will appear in the drop-down for selection.
- The closing tag is automatically added when you complete the opening tag.
- Click on any tag to see the corresponding opening or closing tag. This will be very useful when you have a lengthier code and trying to find the code blocks.
- You can contract or expand the code blocks to focus on the editing portion.
- It is easy to use relative links and connect all files in a project folder when using “href” and other attributes.
- The automatic closing quotation helps to avoid mistakes of forgetting closing quotes.
- Click on the tag or CSS selector and press “command + E” in Mac or “Control + E” in Windows to get all the rules used for that id.
- Checking All Rules for Any Selector
- Shows all possible predictions when the CSS code is entered which helps to choose the correct syntax and value.
- All color values will appear in the drop-down for selection as well as shown on mouse hover.
- The live preview option allows you to see the output on a Google Chrome browser instantly. At this moment it only works on the desktop version of Google Chrome and not supported on other browsers.
- You can split the window horizontally or vertically and work on multiple files at the same time.
Brackets Download For Windows 10
How to install Brackets Text Editor?
Step 1: Download Brackets Text Editor.

Step 2: After the download has been completed open the download file. On the Brackets installer windows click on next and then click on install. After that, it will install Brackets on the window.

Step 3: When you open Brackets for the first time it will open Windows Security Alter just click Allow Access. It will not affect your windows security.
Pros and Cons of Brackets Text Editor
| Pros | Cons |
| User-Friendly Interface | Takes Too Long to Install |
| Customizable | Third-Party Plug-Ins Are Not Supported |
| Multiple Extensions Are Available | Some Bug Issues |
| Free and Open-Source Software |
System Requirements
| Operating System | Windows 7/8/10 |
| Memory | 2 GB of RAM for Live Development |
Technical Specification
| Software Name | Brackets Software For Windows V 1.14.2 |
| File Size | 77.1 MB |
| Licensee | Free |
| Language | English |
| Available language | English, German, Spanish, French, Italian, Japanese, Chinese, Polish |
| Developer | Adobe Systems Inc |
Conclusion
Brackets Text Editor is A modern, open-source text editor that understands web design and best for effective programming. It provides the interface to You for edit HTML, CSS, and JavaScript codes without making mistakes and previews the results instantly on Google Chrome browser.
It's an open source application that has a clear interface. It can automatically detect code to help you with the writing, indentation, and coloring to identify segments. You can organize all the elements in your project in a category tree, where the code and graphics are integrated.
One of the most interesting features it has is the dynamic preview mode, in which you can open your project on a browser and see every modification you do in the source code in real time. It's functionalities can also be expanded by using extensions from third parties. One of them, called Extract for Brackets, already comes integrated in the app, and lets you export the formatting information to a PSD file for Photoshop, even though you need to create an Adobe account to do it.